Ingrid
Last updatedIngrid is a shipping platform that can be used together with Centra in order to present your shoppers with rich shipping options, including a number of delivery providers, address searching, support for free shipping vouchers and more.
In version 2 of Ingrid integration, it also comes with an optional address form feature which is used for collecting customer addresses and customer information required for delivery processing purposes. Built-in address form is designed to handle and validate regional address formats.
In order to enable address form feature on Ingrid side you should contact Ingrid support.
Setting up the Ingrid plugin in Centra#
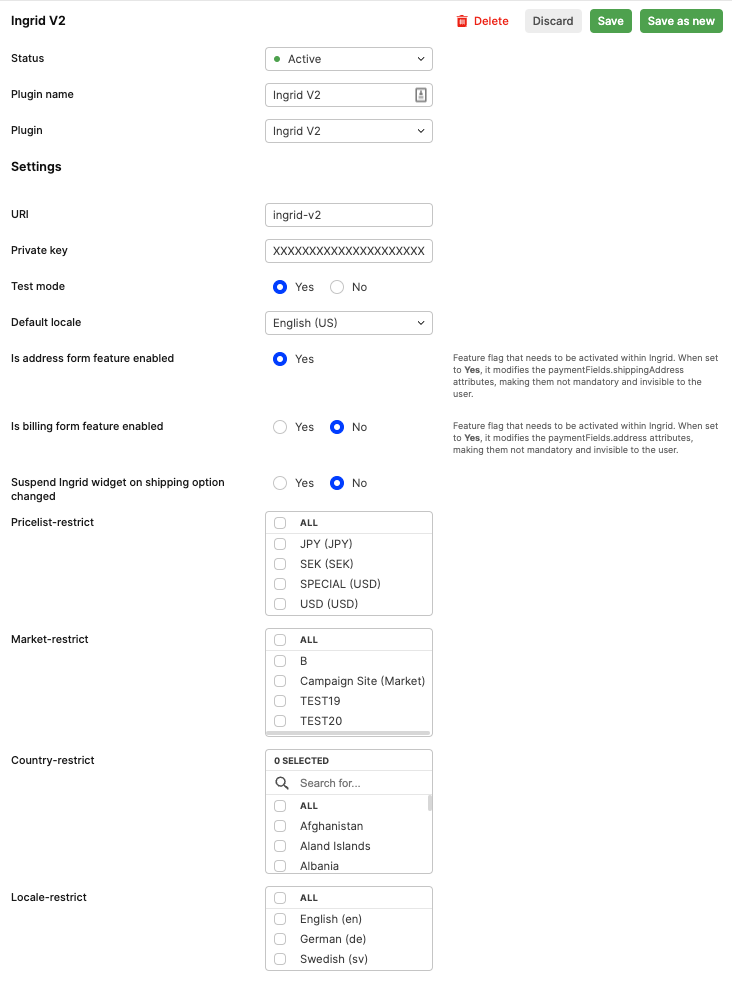
To set up the Ingrid plugin, head to SYSTEM->STORES and choose the store you want to use Ingrid in. The minimum requirements for the plugin to work are the following:
- A private key in the proper format (non-base64 encoded) is supplied,
- A default locale is selected,
- The plugin is active.
Also make sure that you are setting the Test-Mode option accordingly.
The settings in the plugin affect the integration in the following way:
- Test: If set to
yesCentra will connect to Ingrid'sstageenvironment, if set tonoCentra will connect to Ingrid'sproductionenvironment. - Default Locale: The locale (language) the widget will be shown in by default, if a proper locale is set on the selection Centra will tell Ingrid to try to use the selection's language instead. If Ingrid doesn't support the locale on the selection, the default locale will be used.
- Is address form feature enabled: This feature is enabled by default - set to Yes. It signifies your confirmation that the address feature is activated for your Ingrid merchant account. Its function is to present an address form in the Ingrid widget, where customers can provide their address and information required for delivery processing purposes. Updates of the address information are sent to Centra using the Centra CheckoutScript, which handles client-side events.
Please contact Ingrid support to also enable this functionality on Ingrid’s side.
- Is Billing Form Feature Enabled: This is set to No by default. If set to yes, it signifies your confirmation that the billing form feature is activated in Centra. To activate it in your Ingrid merchant account, please reach out to Ingrid. Its function is to present a “Billing to” section and a “Same as delivery” checkbox in the Ingrid widget. If the checkbox is selected, it indicates that the billing address is the same as the delivery address. If the checkbox is unmarked, a separate billing form will be presented for customers to provide specific billing information. Updates to the address information are sent to Centra using the Centra CheckoutScript, which handles client-side events.
Before enabling billing form feature setting in the plugin, please contact Ingrid support to enable it on Ingrid's side.
- Suspend Ingrid widget on shipping option changed: If set to
yesIngrid's widget will be put into a "loading state" whenever the shipping option is changed by the user until Centra has recevied the update. It is important that your front end picks up those changes and resumes the widget when ready. - Restrict pricelists: Only use this plugin instance for the selected pricelist(s), empty means it's available for all.
- Restrict markets: Only use this plugin instance for the selected market(s), empty means it's available for all.
- Restrict countries: Only use this plugin instance for the selected shipping countries, empty means it's available for all.
- Restrict locale: Only use this plugin instance for the selected locale(s), empty means it's available for all.

Functionality of integration between Centra and Ingrid's Delivery Checkout v2 API:
- Presenting a widget in the checkout
- Optionally displaying address form and collecting customer addresses (enabled by default)
- The widget allows customer to select the preferred shipping option for the order
- Centra handles server side session with Ingrid via Delivery Checkout v2 API and saves completed Ingrid session attributes as Custom attributes on the order, needed for the merchant to be able to fulfill the order correctly based on the selected options
Integration workflow#
Session initialization prerequisites#
- The Ingrid v2 plugin is configured on the same store the selection belongs to and activated
- Selection is not empty and has at least one line
- The requirements of locale, market, pricelist and country configured in the plugin are fulfilled
Centra will save the ID of the initialized Ingrid session, and update the shipping price according to the setup in Ingrid.
When does Centra update Ingrid?#
- All selection item and voucher updates are send as Ingrid session updates from Centra
- Centra will update the shipping cost of the selection with the cost returned by Ingrid after the update.
- When Ingrid address form is updated and events are forwarded from Front end to Centra
- On country / state change.
- All data is sent to Ingrid after the order is placed in Centra, including the final cart and customer address. Centra saves the data returned from Ingrid as
Custom Attributeson the order.
When does Ingrid update Centra?#
In the checkout process, Centra checkout script listens to events emitted by the Ingrid widget and forwards them to Centra.
Events Tracked by Centra's Checkout Script
-
"summary_changed" Event: Triggered whenever there are updates in the summary details, such as changes in the delivery or billing addresses. On detecting this event, Centra's script sends an
ingrid_v2_address_changeevent request to Centra to reflect these changes. -
"data_changed" Event: Fires when there are modifications in the checkout data. Centra's script scans for updates in several key attributes including:
delivery_type_changed,external_method_id_changed,price_changed,search_address_changed,shipping_method_changed
If any of these attributes have changes, an ingrid_v2_shipping_option_changed event request is sent to Centra.
Fallback Form During Ingrid API Service Unavailability#
Centra provides a fallback form when the Ingrid API service is unavailable under certain circumstances. This ensures the continuity of the customer checkout experience without interruption.
Scenarios for Fallback Form Usage#
The fallback form is presented in the following situations when the Ingrid API service is unavailable:
- When a customer adds an item to an empty selection.
- When a customer updates their selection.
- When a customer changes their shipping/billing address.
- When a customer changes their shipping option.
During these scenarios, Centra includes visible address and shippingAddress fields in the paymentFields response. The front end implementation should use these fields to construct the fallback form.
Error Response Indicating Fallback Form Usage#
In response, the selection.pluginFields property contains the following object:
1
2
3
4
5
6
7
"pluginFields": {
"ingrid": {
"version": 2,
"error": "No Ingrid-session created",
"deliveryOptionsAvailable": false
}
}
This response indicates that the Ingrid widget is unavailable, which prompts the front end to construct a fallback form. Front end implementation should check for existence of error property in returned dictionary and if truthy, should fallback to a standard shipping form. Consequently, customers can continue with their checkout experience smoothly, even when the Ingrid API service is temporarily unavailable.
Front end implementation#
Scenario 1: Address form feature in Ingrid enabled
- Load Ingrid widget on the front end
- Customer fills in address in the widget or address is pre-filled by Ingrid automatically if it was stored in Ingrid's address book in the past
- Address update generates a CheckoutScript event, which needs to be caught by FE and saved to your shopper's session using PUT /payment-fields endpoint
In this configuration address received from Ingrid will be the one that is saved on the order in Centra.
Scenario 2: Address form feature in Ingrid enabled + "Address after payment" (Paypal / KCO / Qliro)
In Address after payment mode which is explained here the address on the order in Centra is the one that is filled in by customer in the PSP widget.
For Paypal this would be the customer's address coming from Paypal, for other solutions like KCO or Qliro, if any address has been entered to Ingrid - Centra will try to pre-fill PSP widget with address information.
Operating in this mode can cause different addresses on the order in Centra and Ingrid, as there is usually no way to control customer's input in the PSP widget's address form.
(with the exception of Qliro's Lock customer information option)
The example flow is following:
- Ingrid widget is loaded on the front end
- Customer fills in address in the widget or address is pre-filled by Ingrid automatically if it was stored in Ingrid's address book in the past
- Address update is sent from Ingrid to Centra (via client side events and Centra CheckoutScript)
- Centra initiates KCO session and pre-fills address coming from Centra
- Customer submits the address in KCO
- Customer finalizes the payment in KCO
- Order lands in Centra with address information from KCO
In this configuration address is propagated in following way: Ingrid -> Centra -> KCO Note that if customer changes the address in KCO, then this updated address from Klarna will be the one visible on Centra order.
Sending updates from Ingrid's widget to Centra#
The Ingrid widget exposes a client side API for reacting to changes that happen in the widget.
In both Checkout API and Shop API Centra provides a centraCheckoutScript which wraps these and exposes them as Events that you should listen to and forward to Centra. This script is exposed as selection.centraCheckoutScript in CheckoutAPI and as centraCheckoutScript in the SelectionResponse in ShopAPI. If this script is present in the response you should embed it into the DOM on your Checkout page. After this you can access it via window.CentraCheckout
Important: Make sure that the widget you are interacting with has loaded properly before trying to initiate it, since the widget's exposed object on the browser's window must be present.
In addition to that you need to register an eventListener for centra_checkout_callback, where the callback should forward the event.detail data to PUT payment-fields.
1
2
3
4
5
6
7
8
9
const sendEventToCentra = async (e) => {
const res = await api.paymentFields.paymentFieldsUpdate(e.detail.detail, {
token: getToken(),
cancelToken: "paymentField-request",
});
window.CentraCheckout.resume(e.detail.additionalFields.suspendIgnore);
};
document.addEventListener("centra_checkout_callback", sendEventToCentra);
Reflecting backend updates in the Ingrid widget#
As Centra sends all cart updates to Ingrid the widget needs to know when it should load the lastest data from its backend. The same API that exposes the event listeners also provides a mechanism for suspending it and resuming the widget while a backend update happens: window.centraCheckout.suspend() and window.centraCheckout.resume() which should be called before and after a call to Centra has been made that modifies the cart.
Cart modifications are the following:
- Modifying the order items (changing quantity / removing) in the checkout,
- Adding a "cross-sell product" to cart in the checkout,
- Adding / removing a voucher in the checkout,
- Updating the address via PUT payment-fields, if the address form is used to initiate a payment widget.
Example:
1
2
3
4
5
6
7
8
9
10
11
12
const itemUpdate = async (item, quantity) => {
window.centraCheckout.suspend();
await api.lines.linesUpdate(
{
item,
quantity
},
token: getToken(),
);
window.centraCHeckout.resume();
}
Limitations#
Subscriptions#
Ingrid v2 integration does not support subscriptions. When a subscription is added to the basket, the Ingrid v2 widget will not load in the checkout. This is designed to prevent any interference or conflicts between the widget and the subscription management process.